Documentation
PlayTube - The Ultimate PHP Video CMS & Video Sharing Platform
PlayTube would like to welcome you to our official Knowledge Base. In our efforts to continually improve our product and assistance, we've established this new knowledge base and are filling it with user and developer documentation.
- Current Version: 3.1.1
- Author: DoughouzForest
- Created On: 13 Oct 2017
- Last Update: 30 May 2024
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Important! This is the only official PlayTube PHP Script, please stay away from any cracked, nulled or stolen copies, they may contain malwares.
With the official PlayTube License, you get life time free updates, support, and custom work services.
Installation
Follow the steps below to setup your site:
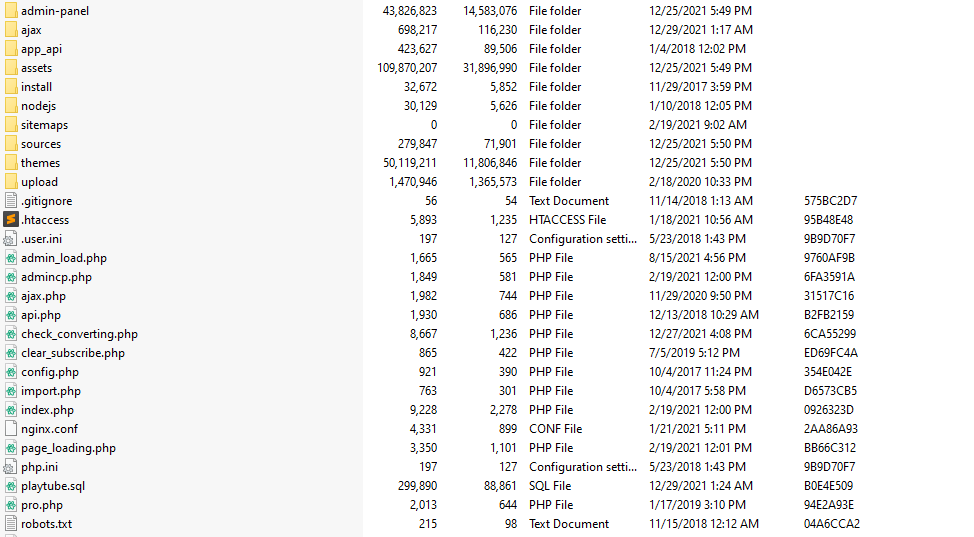
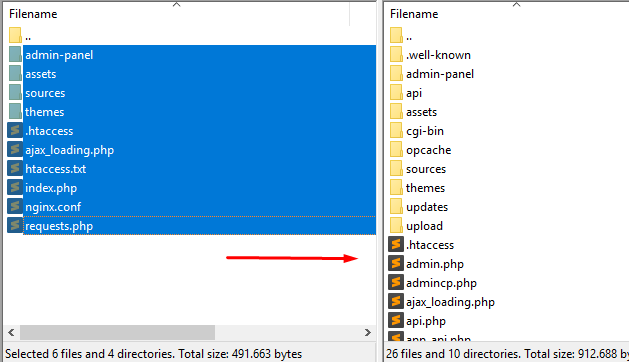
- Unzip the downloaded package and open the /Script folder to find all the script files. You will need to upload these files to your hosting web server using FTP or localhost in order to use it on your website.
- Below is the folder structure and needs to be uploaded to your website or localhost root directory:

- You should upload all the files.
- Once you are done uploading, open your browser (Google Chrome is recommended).
- Go to http://www.YOUTSITE.com/install
- Agree the Terms of Use then click Next.
-
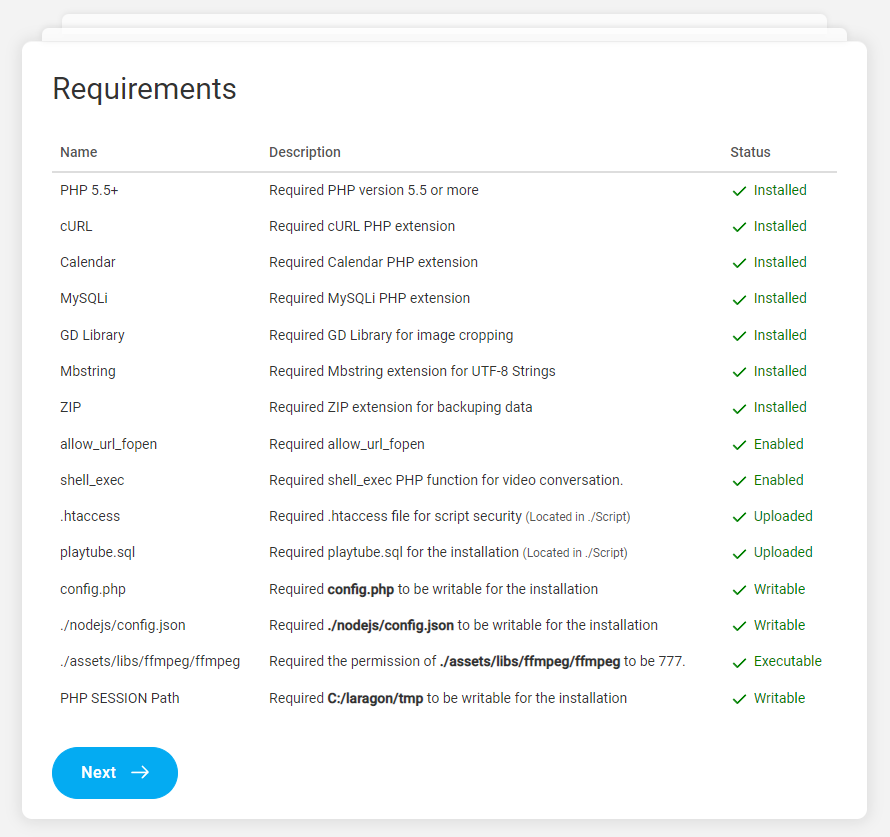
Important! Before we start the installation, please make sure you have the following installed on your server:

-
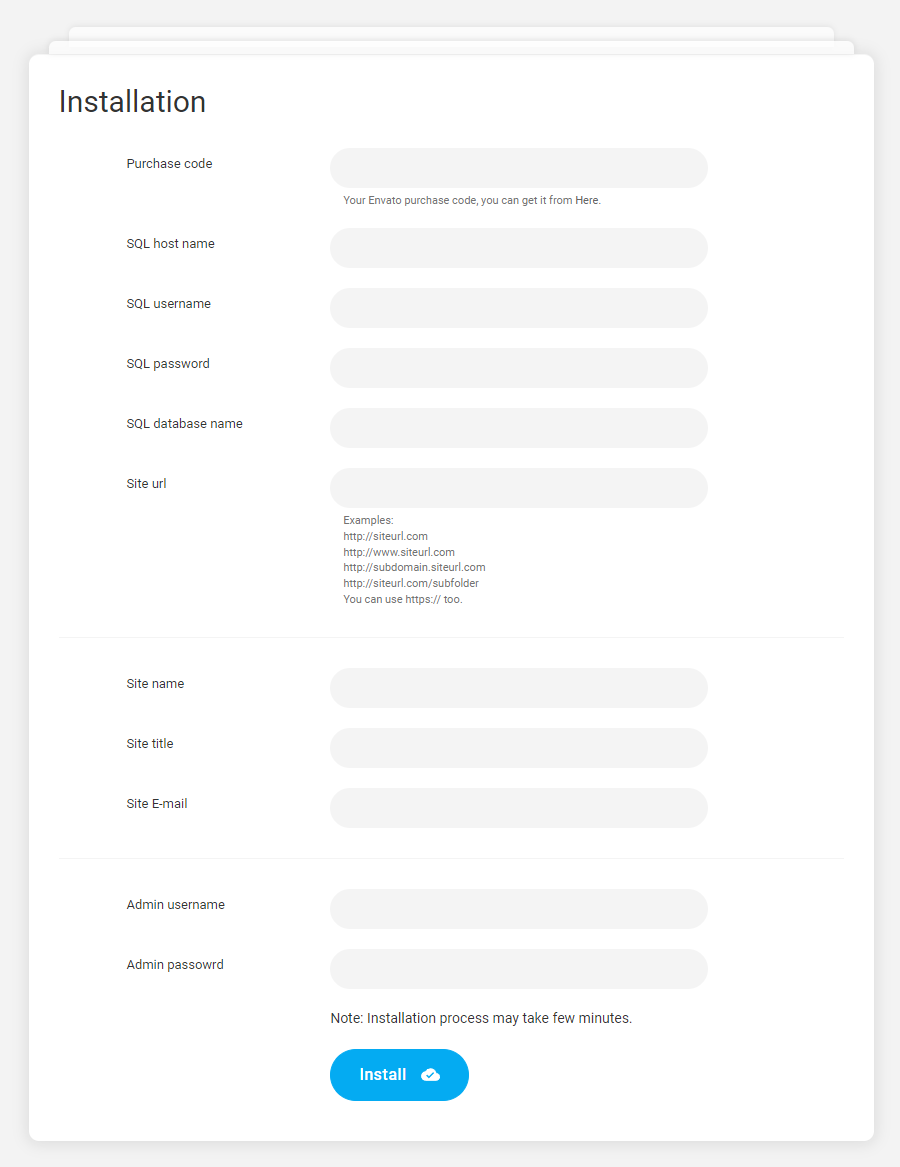
In the second page, make sure to fill the required data:

- Purchase Code - Envato purchase code. What is this?
- SQL Host name - MySQL host name, e.g: localhost
- SQL Username - MySQL username.
- SQL Password - MySQL user password.
- SQL Database - MySQL database name.
-
Site URL - Your Website URL, examples:
- https://siteurl.com
- https://www.siteurl.com
- https://siteurl.com
- https://subdomain.siteurl.com
- http://localhost
- https://siteurl.com/subfolder
- Site Name - Your site name, max 32 characters.
- Site Title - Your site title, max 100 characters.
- Site E-mail - Your site email, ex: info@yourdomain.com, Gmail or Hotmail is not supported. It should be one of your server's emails.
- Admin Username - Choose your admin username.
- Admin Password- Choose your admin password.
- Once you have wrote the information, please click the install button and wait for a while, the installation process may take up to 5 minutes.
- We are ready to go!
- You can access the admin panel from the dropdown menu, or from yoursite.com/admin-cp after logging in to your account.
Hmm, using Nginx? if your server is using Nginx, please follow the last steps below:
- Open your server's root nginx.conf file, most of the time It's located it in: /etc/nginx/nginx.conf
- Open the home directory of the script, you should be able to find this file nginx.conf.
- Open the located file, and copy its content to your root nginx.conf file: /etc/nginx/nginx.conf
- If you find it something difficult to do, please contact your hosting provider, and they will do it for you easily.
What's Next?
- Open linux terminal or login thru SSH.
- Run:
crontab -e - Add this code to the list:
*/15 * * * * php -f {PATH_TO_SCRIPT_FROM_ROOT}/cronjob.php > /dev/null 2>&1. - Replace {PATH_TO_SCRIPT_FROM_ROOT} with the full path to the file, e.g:
/home/playtube/public_html/cronjob.php - Save and exit.
- If you are using cPanel, please follow these steps and replace the file name with cronjob.php, and make sure the cronjob run once every 15 minutes.
How to Setup SSL?
- Open .htaccess file located in root directory.
-
To redirect your website to SSL, copy and paste the code below after RewriteEngine On
RewriteCond %{HTTPS} off RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R,L] -
To redirect your website to www, copy and paste the code below after RewriteEngine On
RewriteCond %{HTTP_HOST} ^[^.]+\.[^.]+$ RewriteCond %{HTTPS}s ^on(s)| RewriteRule ^ http%1://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301] - If you made any changes above, last step is to update your domain name in
config.phpfile.
Color Schemes
You can change your Website's Color Scheme in an instant. You can edit the main orange color from those files:
-
./themes/default/css/style.css- Find and replace all #04abf2 with your new color. -
./themes/youplay/css/style.css- Find and replace all #04abf2 with your new color.
Logo & Favicon Settings
The Logo Can Be Changed From Admin Panel -> Design -> Update Website Design
General Setup
A setup guide on configuring 3rd party services.
How to setup SMTP?
- The first step of the process is to create an email account on your hosting package. This will be required for the SMTP configuration of your PlayTube website and it will also ensure that all emails from your website are successfully delivered to your users. You can create a new email account via cPanel.
- Once you have your email account created, you can proceed with the actual configuration of your PlayTube website. You need to access your website as administrator and go to SMTP settings from
Admin Panel -> Settings -> E-mail Setup -> E-mail Configuration -
Edit the following options:
- Server Type - Choose SMTP from the drop-down box
- SMTP Host -mail.example.com (change example.com to your actual domain)
- SMTP Username - Enter the email account created in the previous chapter
- SMTP Password - Enter the password for your email account
- SMTP Port - SMTP server port, most used 587 for TLS, and 465 for SSL encryption
- SMTP Encryption - Choose SMTP encryption method
-
I made the changes above but my website is not sending any emails, what I can do?
- Please test your SMTP credentials at SMTPER, if the same config worked by the test, please contact us.
How to setup Agora (Live Streaming) service?
- Sign up here to create an Agora account. After sign-up, you can log in here.
- Once you finish the sign-up process, you can create an Agora project in Agora Console, To create an Agora project, do the following:
- Enter the Project Management page.
- Click Create.
- Follow the on-screen instructions to enter a project name and use case, and check Secured mode: APP ID + Token (Recommended) as the authentication mechanism.
- Click Submit. You can now see the project on the Project Management page.
- To copy the App ID, find your project on the Project Management page in Agora Console, and click the copy icon to the right of the App ID.
- To get an App Certificate, do the following:
- On the Project Management page, click the edit icon for the project you want to use.
- Click the copy icon under Primary Certificate.
- Generate a Customer ID and Customer Secret
- In Agora Console, click the account name in the top right corner, and click RESTful API from the drop-down list to enter the RESTful API page.
- Click Add a secret, and click OK. A set of Customer ID and Secret is generated.
- Click Download in the Customer Secret column. Read the pop-up window carefully, and save the downloaded
key_and_secret.txtfile in a secure location.
- Go to
Admin Panel -> Settings -> Setup Live Streaming -> Agora API Configuration -
Edit the following options:
- App ID - Your APP ID we got one previous chapter
- App Certificate - Your App Certificate we got one previous chapter
- Customer ID - Enter the Customer ID you downloaded from key_and_secret.txt.
- Customer Secret - Enter the Customer ID you downloaded from key_and_secret.txt
How to setup NodeJS (Messaging) plugin?
- Please open ./nodejs/config.json file, and configure your application. (MySQL, Site URL, server IP, listening port, Amazon)
- How can I install SSL on NodeJS server?
- If you are using ajax, you can skip this step, if you are you using node.js and websockets, please follow the steps below:
- Open
./nodejs/config.jsonfile, set ssl to true. - In the same file, find the keys: "ssl_privatekey_full_path", and "ssl_cert_full_path" and set their value.
- ssl_privatekey_full_path - Path to your SSL .key file.
- ssl_cert_full_path - Path to your SSL .crt file.
1. You need to have nodejs installed on your server, for more information about how to install nodejs, please read this documentation.
2. You need to whitelist your nodejs port number, for more infromation, please take a look here
How to setup FFMPEG?
- We have included a patched version of FFMPEG in the script, located in
./assets/import/ffmpeg/. - Go to
Admin Panel -> Import & Upload Configuration -> FFMPEG Configuration - Enable FFMPEG, the default path for FFMPEG will be
./assets/import/ffmpeg/ffmpeg - Try to upload a video to your website, if the video has been converted, then your site is ready!
-
If you get broken video file, or you still seeing "The video is being converted" then you'll need to use your own server ffmpeg library, to install ffmpeg on your server, follow these links:
- How to install ffmpeg on Centos 7? Click Here.
- How to install ffmpeg on Centos 8? Click Here.
- How to install ffmpeg on Ubuntu? Click Here.
- How to install ffmpeg on debian? Click Here.
-
Once you done with the installation, go back to
Admin Panel -> Import & Upload Configuration -> FFMPEG Configuration& Edit the following options:- FFmpeg binary file path - Write the path you installed ffmpeg on your server, mostly will be
/usr/bin/ffmpegorffmpeg
- FFmpeg binary file path - Write the path you installed ffmpeg on your server, mostly will be
How to setup Amazon S3 Storage?
- Sign in to the AWS Management Console and open the Amazon S3 console at https://console.aws.amazon.com/s3/.
- Choose Create bucket.
- In Bucket name, enter a DNS-compliant name for your bucket.
- In Region, choose the AWS Region where you want the bucket to reside.
- Under Object Ownership, choose ACLs enabled.
- Choose Create bucket & You've created a bucket in Amazon S3.
Also make sure you added the Bucket Policy by adding this JSON code in Bucket Policy, You need to replace YOUR-BUCKET-NAME with your Bucket Name.
{ "Version": "2008-10-17", "Statement": [ { "Sid": "AllowPublicRead", "Effect": "Allow", "Principal": { "AWS": "*" }, "Action": "s3:GetObject", "Resource": "arn:aws:s3:::YOUR-BUCKET-NAME/*" } ] }Also make sure you have configered the CORS configuration by adding this JSON code below:
[ { "AllowedHeaders": [ "Authorization" ], "AllowedMethods": [ "GET" ], "AllowedOrigins": [ "*" ], "ExposeHeaders": [], "MaxAgeSeconds": 3000 } ]-
Next step is to get Security credentials.
- Open the IAM console at https://console.aws.amazon.com/iam/
- On the navigation menu, choose Users.
- Choose your IAM user name (not the check box).
- Open the Security credentials tab, and then choose Create access key.
-
To see the new access key, choose Show. Your credentials resemble the following:
- Access key ID:
AKIAIOSFODNN7EXAMPLE - Secret access key:
wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY
- Access key ID:
- Go to
Admin Panel -> Import & Upload Configuration -> Amazon S3 Configuration -
Edit the following options:
- Amazon Bucket Name - Your new bucket we created on the previous chapter
- Amazon S3 Key - Your account access key ID
- Amazon S3 Secret Key - Your account secret access key
- Amazon S3 bucket Region - Your new bucket region we created on the previous chapter
- if your website is freshly installed and still brand new, you can ignore the upload process below and press only on Test Connection
-
Transferring files from PlayTube to Amazon S3:
- If you already have PlayTube installed on your server, and you want to use Amazon, make sure to upload the whole "upload/" folder to your bucket.
- We recommend to upload the folder and files via S3cmd.
- Make sure to use
--acl-publicin your command line while uploading the files.
How to setup Digitalocean Storage?
- Sign in to the DigitalOcean Console at https://cloud.digitalocean.com/.
- You can create a Space from the Create menu by selecting Spaces. This will take you to the Create a Space page.
- Choose a datacenter region.
- Choose to restrict file listing.
- Choose a unique name for your Space.
- After choosing your settings, click Create a Space. This will take you to the newly-created Space’s Files tab, which displays the files and folders in its root.
-
Next step is to get Security credentials.
- Click on API on the left nav-bar.
- Under Spaces access keys, Click on Generate New Key.
- Grab the Key & secret key.
- Go to
Admin Panel -> Import & Upload Configuration -> Digitalocean Configuration -
Edit the following options:
- Digitalocean Space Name - Your new bucket we created on the previous chapter
- Digitalocean Key - Your account access key
- Digitalocean Secret - Your account secret access key
- Digitalocean bucket region - Your new bucket region we created on the previous chapter
- if your website is freshly installed and still brand new, you can ignore the upload process below and press only on Test Connection
-
Transferring files from PlayTube to Digitalocean:
- If you already have PlayTube installed on your server, and you want to use Digitalocean, make sure to upload the whole "upload/" folder to your bucket.
- We recommend to upload the folder and files via S3cmd, Setting Up s3cmd 2.x with DigitalOcean Spaces
- Make sure to use
--acl-publicin your command line while uploading the files.
How to setup BackBlaze Storage?
How to setup FTP Storage?
- The first step of the process is to create an FTP account on your hosting package. This will be required for the FTP configuration of your PlayTube website and it will also ensure that all files from your website are successfully uploaded to your server. You can create a new FTP account via cPanel.
- Once you have your FTP account created, you can proceed with the actual configuration of your PlayTube website. You need to access your website as administrator and go to FTP settings from
Admin Panel -> Import & Upload Configuration -> FTP Settings -
Edit the following options:
- FTP Hostname - ftp.example.com (change example.com to your actual domain, or use your own domain name)
- FTP Username - Enter the FTP account you created in the previous chapter
- FTP Password - Enter the password for your FTP account
- FTP Port - Enter your FTP port number, default 21.
- FTP Path - Enter the path to /upload folder, default ./
- FTP Endpoint - (IP or domain where the FTP server is pointed to) example: storage.com, files will be surved from here.
- if your website is freshly installed and still brand new, you can ignore the upload process below and press only on Test Connection otherwise make sure to upload "upload/" folder to your FTP server.
How to setup Wasabi (FTP) Storage?
- Sign in to the Wasabi Console at https://wasabi.com/.
- Click On Create A bucket, and fill the required information, then create the bucket.
-
Enabling FTP/FTPS
- Click Settings on the Wasabi menu and open the FTP/FTPS drop-down.
- Slide the option to the right. The slide option is blue when FTP/FTPS is enabled. When FTP/FTPS is disabled, the option is gray
- A message indicates that FTP/FTPS does not comply with normal IAM policies, which could be a potential security risk.
- If you want to continue to enable FTP/FTPS, enter agree in the message area and then click TOGGLE.
- Note: The user name and password for FTP/FTPS usage is the same as the user name and password for the root account.
- Grab those info, then go to
Admin Panel -> Import & Upload Configuration -> FTP Settings -
Edit the following options:
- FTP Hostname - region.wasabisys.com (change region to your actual bucket region), Wasabi Region URLs
- FTP Username - Enter your Wasabi account username
- FTP Password - Enter your Wasabi account passsword
- FTP Port - 21.
- FTP Path - Enter the path to /upload folder, default ./
- FTP Endpoint - Your wasabi bucket Endpoint.
How to setup Wasabi (S3) Storage?
- Sign in to the Wasabi Console at https://wasabi.com/.
- Click On Create A bucket, and fill the required information, then create the bucket.
-
Getting the access keys:
- Go to https://console.wasabisys.com/#/access_keys
- Click on Create new access key
- A message indicates that your key was created, please download the file.
- Grab the access and secret keys from the downloaded file.
- Grab those info, then go to
Admin Panel -> File Upload Configuration -> Wasabi Configuration -
Edit the following options:
- Wasabi Bucket Name - Your new bucket we created on the previous chapter
- Wasabi Key - Your account access key
- Wasabi Secret - Your account secret access key
- Wasabi bucket region - Your new bucket region we created on the previous chapter
- if your website is freshly installed and still brand new, you can ignore the upload process below and press only on Test Connection
-
Transferring files from WoWonder to Wasabi:
- If you already have WoWonder installed on your server, and you want to use Wasabi, make sure to upload the whole "upload/" folder to your bucket.
- We recommend to upload the folder and files via S3cmd, Setting Up s3cmd 2.x with DigitalOcean Spaces
- Make sure to use
--acl-publicin your command line while uploading the files.
How to setup OneSignal?
- Sign in to the Onesignal Console at https://onesignal.com/.
- Click on New App/Website
- Choose your app name and platform then click next.
- Fill the form with your website infromation, then click save.
- In next page, ignore the page and click on Finish.
- On top navbar, click on Keys & IDs
- Grab your OneSignal App ID & Rest API Key then go to
Admin Panel -> Mobile & API Settings -> Push Notifications Settings -
Edit the following options for Android & IOS:
- OneSignal APP ID - Enter the OneSignal App ID you created in the previous chapter
- REST API Key - Enter the Rest API Key you created in the previous chapter
- Note: Every platform requires a new app, for example you need to create a separate app for Android, and another one for IOS.
How to get Google reCaptcha key?
- Sign in to the Google reCaptcha Admin at https://www.google.com/recaptcha/admin.
- On the top right corner, click on the plus + icon.
- Fill the required infromation and choose reCaptcha v2, once selected choose "I'm not a robot" Checkbox
- Add your domain name, then click submit.
- Click on Subscribe to Test
- Fill the information then add the API to your app we created above.
- Grab and copy SITE KEY .
-
Go to
Admin Panel -> Settings -> General Configuration -> Login & RegistrationEdit the following options:- Enable reCaptcha by clicking on the toggle.
- Recaptcha Key - Enter the site key you created in the previous chapter.
How to get YouTube API Key?
- Go to the Google API Manager console and log in using your Google credentials.
- After this click on Create Project link for create new project.
- Enter Project Name and click on Create button.
- Select the project from the dropdown menu beside Google Cloud Platform.
- Click on APIs & Services then click on +ENABLE APIS AND SERVICES .
- Search for YouTube Data API v3 and enable YouTube Data API v3.
- Once enabled, click on Credentials, on the top nav-bar, click on +Create credentials then click on API key
- Grab the key and Click Close.
-
Go to
Admin Panel -> Settings -> Import & Upload Configuration -> Import Configuration, edit the following options:- Enable Import Videos System by clicking on the toggle.
- YouTube API Key - Enter the API key you created in the previous chapter.
How to get Twitch Client ID?
- Log in to the developer console using your Twitch account. If you don’t have an account, select the Sign Up tab to create one.
- Select the Applications tab and then click Register Your Application.
- Set Name to your application’s name. The name doesn’t matter for this exercise but it must be unique within all Twitch applications.
- Set OAuth Redirect URLs to the callback URL that your app uses for authorizations. Add your domain name here. Then, click Add.
- Select the Category of application that your app belongs to. For this example, it doesn’t matter which category you select.
- Click Create.
- Back in the Applications tab, locate your app under Developer Applications, and click Manage.
- You will find Client ID there
-
Go to
Admin Panel -> Settings -> Import & Upload Configuration -> Import Configurationand scroll down a bit, and edit the following options:- Enable Import Twitch videos by clicking on the toggle.
- Twitch Client Id - Enter the API key you created in the previous chapter.
How to setup Facebook social login plugin?
- Log in to your Facebook account.
- Go to Facebook for Developers, click on My Apps and press Create App.
- Select Consumer. and click Next.
- Set the Display Name of your application.
- Enter the Contact Email.
- Click on Create App.
- Navigate to Facebook Login and press the Set up button.
- Select Web from the displayed platforms.
- Go to the Settings on the left nav bar section and choose Basic.
- In the appeared menu some of the fields are generated automatically. All you need to do is fill in the rest of them, such as App Domains, Contact Email, Privacy Policy URL, Terms Of Service in particular.
- App Domains - Enter your domain name, without http or https (example.com, www.example.com).
- Privacy Policy URL Enter your website's privacy policy URL (example.com/terms/privacy).
- Terms of Service URL Enter your website's Terms of Service URL (example.com/terms/terms).
- User Data Deletion Enter your website's Terms of Service URL (example.com/terms/terms).
- Category - Choose your app category.
- Click on Save changes.
- Go to the left nav bar section and choose Facebook Login then click on Settings .
- Scroll down a bit and find Valid OAuth Redirect URIs
- Add the following Redirect URIs:
https://yourwebsite.com/social-login.php?provider=Facebookhttps://www.yourwebsite.com/social-login.php?provider=Facebook
- Click on Save changes
- On the top you'll see this message Your app has Standard Access to public_profile. To use Facebook Login, switch public_profile to Advanced Access Click on Get Advanced Access
- Enter email in the search box, then click Get Advanced Access, confirm the form.
- Enter public_profile in the search box, then click Get Advanced Access, confirm the form.
- Last step is to set the app mode to Live
- On the top navbar, you'll find App Mode, click the toggle and set the app to Live
- Complete Data Use Checkup (If required)
- Again, go to the Settings on the left nav bar section and choose Basic.
- Grab and copy App ID and App Secret.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> Facebook Configuration& Edit the following options:- Application ID - Enter the App ID.
- Application Secret Key - Enter the App Secret.
- Enable Facebook Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
Use the same URL for the Valid OAuth Redirect URIs field.
If these entries do not completely match the URL of your website, the application won’t work and it will show an error message when you try to connect to the App.
How to setup Twitter social login plugin?
- Go to apps.twitter.com and click on Sign In in the top right. Log in using your personal Twitter credentials.
- Apply for API access: https://developer.twitter.com/en/apply-for-access, without this process you can't create any apps.
- If this is your first time creating an App on Twitter. You will see a button to Create an app
- On the Create an application page, fill out all the information Twitter is asking for.
- App Name - Enter your website name.
- Application description - Enter your website description.
- Website URL - Enter your domain name, without http or https (example.com, www.example.com).
- Enable and click on Enable Sign with Twitter.
- Callback URLs - Enter Redirect URIs, as following:
https://yourwebsite.com/social-login.php?provider=Twitterhttps://www.yourwebsite.com/social-login.php?provider=Twitter
- Privacy Policy URL - Enter your website's privacy policy URL (example.com/terms/privacy).
- Terms of Service URL - Enter your website's Terms of Service URL (example.com/terms/terms).
- Tell us how this app will be used - Fill the infromation.
- After you successfully created the Twitter application you’ll be redirected to its Details Tab. click on the Permissions tab. In this tab you will find a Access option. please choose Read and Write from the list, scroll down and click on the Update Settings button to save your changes.
- Request email address from users option should be enabled for Social Login plugin.
- After you make sure, that the settings have been saved, go to the application’s API keys page by clicking on the Keys and Tokens tab.
- Grab and copy API key and API secret key.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> Twitter Configuration& Edit the following options:- Consumer Key - Enter the API key.
- Consumer Secret - Enter the API secret key.
- Enable Twitter Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
Use the same URL for the Callback URL field.
If these entries do not completely match the URL of your website, the application won’t work and it will show an error message when you try to connect to the App.
How to setup Google+ social login plugin?
- Go to the Google API Manager console and log in using your Google credentials.
- After this click on Create Project link for create new project.
- Enter Project Name and click on Create button.
- Select the project from the dropdown menu beside Google CLoud Platform.
- Click on APIs & Services then click on +ENABLE APIS AND SERVICES .
- Search for Google+ and enable Google+ API.
- Once enabled, click on Credentials, on the top nav-bar, click on +Create credentials then click on Oauth client ID
- In OAuth consent screen page, choose External, fill the form and click Save and Continue.
- In Authorized domains section, make sure to add your own domain name with or without www.
- On the next page, you'll see the button Add or remove scopes, click on it.
- Look for auth/userinfo.email and select it.
- Look for auth/userinfo.profile and select it.
- Scroll down and click on UPDATE.
- If you successfully added the new scopes, click on SAVE AND CONTINUE.
- Ignore the Test users section and click on SAVE AND CONTINUE.
- Scroll down and click on BACK TO DASHBOARD.
- On the next page, click on PUBLISH APP and publish your application.
- On the left nav bar, click on Credentials, on the top nav-bar, click on +Create credentials then Oauth client ID
- In Application type, choose web application.
- In Authorized redirect URIs, add the following URIs:
https://yourwebsite.com/social-login.php?provider=Googlehttps://www.yourwebsite.com/social-login.php?provider=Google
- Click on Create then you'll see your Client ID and Client secret, copy those keys and headback to your website.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> Google+ Configuration& Edit the following options:- Client ID - Enter the Client ID.
- Client secret - Enter the Client secret.
- Enable Google+ Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
Use the same URL for the Authorized redirect URIs field.
If these entries do not completely match the URL of your website, the application won’t work and it will show an error message when you try to connect to the App.
How to setup LinkedIn social login plugin?
- Go to the LinkedIn developer site: https://developer.linkedin.com/ .
- Click the Create App button on the banner.
- To correctly create the application, please fill in the application sections, which are explained below.
- App Name - Enter a name for your application.
- LinkedIn Page - Select an existing company or choose a New Company. If you select the new company, you will be asked to enter a company name.
- Privacy policy URL - Enter your website's privacy policy URL (example.com/terms/privacy).
- App logo - Upload an icon for your application.
- Click on Create app.
- On the app page, scroll down, you'll find Additional settings, look for Domains and add your own domain name.
- On same page, scroll up and click on Auth.
- In Authorized redirect URLs for your app, add the following URIs:
https://yourwebsite.com/social-login.php?provider=Linkedinhttps://www.yourwebsite.com/social-login.php?provider=Linkedin
- On the Auth page, you'll find Client ID and Client secret, copy those keys and headback to your website.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> LinkedIn Configuration& Edit the following options:- Application ID - Enter the Client ID.
- Application Secret Key - Enter the Client secret.
- Enable LinkedIn Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
Use the same URL for the Authorized redirect URLs for your app field.
If these entries do not completely match the URL of your website, the application won’t work and it will show an error message when you try to connect to the App.
How to setup Vkontakte social login plugin?
- Go to the VK developers page: https://vk.com/apps
- Click on Create.
- On Platform, select Website, and add your own domain name.
- To correctly create the application, please fill in the application sections, which are explained below.
- Title - Enter a name for your application.
- Description - Select an existing company or choose a New Company. If you select the new company, you will be asked to enter a company name.
- Terms and Conditions URL - Enter your website's privacy policy URL (example.com/terms/terms).
- Privacy policy URL - Enter your website's privacy policy URL (example.com/terms/privacy).
- App logo - Upload an icon for your application.
- Click on Save.
- On the left sidebar, click on Settings
- In this page, look for Authorized redirect URI, add the following URIs:
https://yourwebsite.com/social-login.php?provider=Vkontaktehttps://www.yourwebsite.com/social-login.php?provider=Vkontakte
- In the same page, you'll find App ID and Secure key, copy those keys and headback to your website.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> Vkontakte Configuration& Edit the following options:- Application ID - Enter the App ID.
- Application Secret Key - Enter the Secure key.
- Enable Vkontakte Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
Use the same URL for the Authorized redirect URI field.
If these entries do not completely match the URL of your website, the application won’t work and it will show an error message when you try to connect to the App.
How to setup Discord social login plugin?
- Visit Discord developer portal and sign in with your discord app developer account.
- On the page, Click on the New Application button and enter a Name for your app. Click on Save.
- Click on OAuth2 form left section.
- Click on Add redirect and Enter Callback URL in that (Redirects), add the following URIs:
https://yourwebsite.com/social-login.php?provider=Discordhttps://www.yourwebsite.com/social-login.php?provider=Discord
- In the same page, you'll find Client Id and Client Secret, copy those keys and headback to your website.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> Discord Configuration& Edit the following options:- Application ID - Enter the App ID.
- Application Secret Key - Enter the Secure key.
- Enable Discord Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
How to setup Mailru social login plugin?
- Go to https://o2.mail.ru/app and sign in with your Mail.ru app developer account.
- Go to Apps and click on Create an Application.
- Enter App name in Project name field.
- Enter Redirect URI, add the following URIs:
https://yourwebsite.com/social-login.php?provider=Mailru
- Click on Connect Site
- On the same page you will get your Client ID and Client Secret under the Editing the Application section.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> Mailru Configuration& Edit the following options:- Application ID - Enter the Client ID.
- Application Secret Key - Enter the Client secret.
- Enable Mailru Login.
This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
How to setup WoWonder social login plugin?
If you are using WoWonder script, you can integrate your site with PlayTube.
- Login into your website that is using WoWonder script as admin.
- Go to https://yourwebsite.com/create-app, replace yourwebsite.com with your own domain name.
- To correctly create the application, please fill in the application sections, which are explained below.
- Name - Your application name. This is used to attribute the source user-facing authorization screens. 32 characters max.
- Domain - Enter your website URL (That is using PlayTube Script).
- Redirect URI -
https://yourwebsite.com/wo_login.php, replace yourwebsite.com with your own domain name (That is using PlayTube Script). - Description - Your application description, which will be shown in user-facing authorization screens. Between 10 and 200 characters max.
- Image - Upload an icon for your application.
- Click on Create.
- Get your App ID and App Secret.
-
Go to
Admin Panel -> Settings -> Social Login Settings -> WoWonder Configuration& Edit the following options:- API Key - Enter the App ID.
- API Secret - Enter the App Secret.
- WoWonder Domain - Enter your website URL (That is using WoWonder Script).
- WoWonder Icon - Enter your icon image URL (That is using WoWonder Script), example:
https://demo.wowonder.com/themes/default/img/icon.png - Enable WoWonder Login.
How to setup Instagram social login plugin?
Unfortunately, Instagram is not accepting any new applications anymore.
- Although not detailed in this configuration guide, you can create a new QQ app that enables users to log on to your web site by using their QQ account. To create a QQ developer account, you must complete a registration process that includes such tasks as providing a copy of your business license.
- If you already have a QQ developer account, you can create a social login app from the QQ developer’s site https://connect.qq.com
- Although not detailed in this configuration guide, you can create a new WeChat app that enables users to log on to your web site by using their WeChat account. To create a WeChat developer account, you must complete a lengthy application process that requires supplying information such as your personal ID and business license
- If you already have a WeChat developer account, you can create a social login app from the WeChat developer’s site https://open.wechat.com/
Payment Gateways Setup
A setup guide on configuring all payment gateways.
Stripe
- Go to Stripe & create a new account.
- Login to your dashboard & turn your account on by flipping the switch from “Test” to “Live”.
- Click Activate Account in the pop up window to fill out the standard business details Stripe needs to send you payments.
- Once you’ve completed the entire form, click Activate Account.
- Now that your account is live, go to Your Account and click on Account Settings.
- Click the API Keys tab & copy the Live Secret Key & Publishable Key.
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find Stripe and edit the following options:- Enable Stripe Payment Method by clicking on the toggle.
- Stripe version - v2 or v3.
- Stripe API Secret Key - Your Stripe secret key that starts with sk_
- Stripe Publishable Key - Your Stripe publishable key that starts with pk_
PayPal
- Login to PayPal, then click here: https://developer.paypal.com/developer/applications/create
- Set your app name, email address then click Create App.
- On the top right side, you can see two tabs, SandBox and Live, Choose Live.
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find PayPal and edit the following options:- Enable PayPal Payment Method by clicking on the toggle.
- PayPal Mode - Choose Live (In case your app is in Live mode).
- PayPal Clinet ID - PayPal application ID you created in the previous chapter.
- PayPal Secret Key - PayPal application secret key you created in the previous chapter.
CashFree
- Go to Cashfree website & sign in to your account with a registered email address.
- Click on Activate button to activate various payment gateways for your account.
- Now, you can click on View Dashboard to view account details.
- Go to Credentials tab to access the test API credentials for payment gateways.
- Click on Get Credentials tab to access the sandbox credentials
- View app ID & secret key under Test Credentials tab.
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find CashFree and edit the following options:- Enable CashFree Payment Method by clicking on the toggle.
- CashFree Mode - Choose Live (In case your app is in Live mode).
- Client ID - CashFree application ID you created in the previous chapter.
- Client Secret - CashFree application secret key you created in the previous chapter.
RazorPay
- Go to the Razorpay website and Sign Up.
- Enter your work email address and a password for your Razorpay account and click Create Account.
- Fill Pre-sign Up Form
- Verify Email Address
- Once your account is created, you have access to the Test mode on the Dashboard. Test mode is used for testing purposes and does not involve actual money transactions. However, you would need to activate your account in order to accept live payments.
- To create an Application, follow this RazorPay Guide.
-
Once your application was created, take the required keys then go to
Admin Panel -> Payments & Ads -> Payment Configuration, find RazorPay and edit the following options:- Enable RazorPay Payment Method by clicking on the toggle.
- Application ID - CashFree application ID you created in the previous chapter.
- Application Secret - CashFree application secret key you created in the previous chapter.
PayStack
- Sign Up with Paystack
- Verify your sign up using a verification link sent to your email.
- The next thing is to sign in to your new Paystack account
- On your Dashboard you will find your public and secret key
-
Grab the keys, then go to
Admin Panel -> Payments & Ads -> Payment Configuration, find PayStack and edit the following options:- Enable PayStack Payment Method by clicking on the toggle.
- Secret Key - CashFree application secret key you created in the previous chapter.
PaySera
- Sign up with PaySera then Log in to your account. In the menu on the left choose Settings > Profile Settings > Service management > Change.
- Select Collection of payments online via e-banking and other systems and click on Order
- In the left menu please select Projects and Activities > My projects and click on Add a new project.
- In the opened window, enter data of a new project: In the section Service provider enter your online domain name.
- If you are not using any platform, select I will enter the project address manually and enter the website address.
- If you are using a platform, then in the section I will use a platform, a list of platforms will be provided and, after selecting one of them, the address used will be entered automatically.
- In the section Service description briefly describe the services you provide. If you are selling physical goods, enter the refund policy and delivery terms. More information on the description of the project is provided here.
- You can change the information and service description later as needed: Enter the current phone number and email address in the section Contact details. If required, also specify other contact details, e.g. Skype. These contact details will be provided to your buyers together with a payment confirmation letter. The project ownership confirmation code is provided in the section Project confirmation; you should paste it in your website’s head section. This way we will be sure that you are the real owner of the website. Having completed the requested information, click on Save project.
- Make sure that the website already contains purchase and sale, delivery and refund terms, privacy policy and your contact details as a merchant. Submit the project for review only when the website has been fully prepared to be used by clients, the payment platform has been integrated and test payments have been performed. Your submitted project will be reviewed within one day.
- After creating a project, you will be provided with the data necessary for the technical integration of the payment platform
- In the menu on the left under Projects and Activities > My projects you will find the project ID (Project number/projectid);
- In the menu on the left under Projects and Activities > My projects click on Project settings > General project settings and you will find the code required to confirm ownership of your website;
- In the menu on the left under Projects and Activities > My projects click on Project settings > General project settings and you will find your project password.
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find PaySera and edit the following options:- Enable PaySera Payment Method by clicking on the toggle.
- PaySera Mode - Choose Live (In case your app is in Live mode).
- Project ID - PaySera project ID you created in the previous chapter.
- Account Password - Your PaySera project password.
Iyzipay
- Create an account in Iyzipay
- You can access the API and Security Key values, where you can test the services from the Settings menu, without the need for email activation
- Grab the keys then go to
Admin Panel -> Payments & Ads -> Payment Configurationpaste the keys in Iyzipay form and fill the rest of the infromation.
2Checkout
- Go to: https://secure.2checkout.com/cpanel/ and Sign in with your 2Checkout live account or create a new one.
- Now click on Integrations -> Webhooks & API and from API section, copy Merchant Code, Publishable Key and Private Key
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find 2checkout and edit the following options:- Enable 2checkout Payment Method by clicking on the toggle.
- 2checkout Mode - Choose Live (In case your app is in Live mode).
- Seller ID - Your Merchant ID.
- Publishable Key - Publishable Key you copied in the previous chapter.
- Private Key - Private Key you copied in the previous chapter.
PayU
- Go to https://www.payumoney.com/, If you have created an account with PayUMoney, login, else Create Account.
- Once you have logged in into your account, click on Integration Details option under Integration Help
- Here are your Live Credentials - Merchant Key and Merchant Salt. Copy them.
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find PayU and edit the following options:- Enable PayU Payment Method by clicking on the toggle.
- PayU Mode - Choose Live (In case your app is in Live mode).
- Merchant ID - Your Merchant ID you copied in the previous chapter.
- Secret Key - Secret Key you copied in the previous chapter.
Authorize.Net
- Log into the Merchant Interface.
- Click Account from the main toolbar.
- Click Settings in the main left-side menu.
- Click API Credentials & Keys.
Select New Transaction Key.
Note: When obtaining a new Transaction Key, you may choose to disable the old Transaction Key by clicking the box titled, Disable Old Transaction Key Immediately. You may want to do this if you suspect your previous Transaction Key is being used fraudulently.- Click Submit to continue.
- Request and enter PIN for verification.
- Your new Transaction Key is displayed.
- If the Disable Old Transaction Key Immediately box is not checked, the old Transaction Key will automatically expire in 24 hours. When the box is checked, the Transaction Key expires immediately.
-
Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find Authorize.net and edit the following options:- Enable Authorize.net Payment Method by clicking on the toggle.
- Authorize.net Mode - Choose Live (In case your app is in Live mode).
- Authorize.Net API LOGIN ID - Your API Login ID.
- Authorize.Net TRANSACTION KEY - TRANSACTION KEY you copied in the previous chapter.
SecurionPay
- You can find a detailed doc here: https://securionpay.helpjuice.com/90032-backoffice/529474-api-keys
-
Once you got your keys, Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find Securionpay and edit the following options:- Enable Securionpay Payment Method by clicking on the toggle.
- Securionpay Public key - Your Public key you copied in the previous chapter.
- Securionpay Secret key - Secret Key you copied in the previous chapter.
Yoomoney (Yandex)
- How to get your secret key: https://yookassa.ru/docs/support/merchant/payments/implement/keys?lang=en
-
Once you got your keys, Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find Yoomoney and edit the following options:- Enable Yoomoney Payment Method by clicking on the toggle.
- Yoomoney Wallet ID - Your wallet ID.
- Secret key - Secret Key you copied in the previous chapter.
CoinBase
- Go to CoinBase commerce https://commerce.coinbase.com/, login or create account.
- Once you are logged in, go to https://commerce.coinbase.com/dashboard/settings
- Scroll down, find API keys then Click on Create an API key
- Click on Create API
- Grab the new API key
-
Once you got your key, Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find CoinBase and edit the following options:- Enable CoinBase Payment Method by clicking on the toggle.
- API key - Your Public key you copied in the previous chapter.
CoinPayments
- Go to CoinPayments https://www.coinpayments.net/register, and create a new account.
- Once you are logged in, go to https://www.coinpayments.net/acct-api-keys
- Scroll down, and click Generate new key...
- Copy both Public Key and Private Key.
- Click on Edit Permissions and scroll down to API Key Permissions
- Enable the following: get_basic_info, set_basic_info, get_tx_info, create_transfer, get_conversion_info then click on Update Permissions
- Grab the new API keys
-
Once you got your keys, Go to
Admin Panel -> Payments & Ads -> Payment Configuration, find CoinPayments and edit the following options:- Enable CoinPayments Payment Method by clicking on the toggle.
- Merchant ID - Your account Merchant ID, you can get this ID from your account settings.
- Secret Key - Your Public key you copied in the previous chapter.
Monetization
Advertising System
- What is Advertising System?
- Advertising System is a money earning feature, users can post ads in your website, with advertising system users can:
- Upload Image ads to home page, sidebar and profile pages.
- Upload Video ads, play video ads before the video starts, charged by CPC & CPV.
- Pay by CPC/CPV.
- Monetization their videos and earn money from advertisers.
- Advertising System is a money earning feature, users can post ads in your website, with advertising system users can:
- How to turn on Advertising System?
- You can turn Advertising System On/Off from
Admin Panel -> Payment & Ads -> Advertisement System
- You can turn Advertising System On/Off from
- How Advertising System Payment works?
- CPC, CPV, paid by user's wallet
- What is CPC, CPV?
- CPC mean cost per click, how much will the system charge the user from every ad click?
- CPV mean cost per view, how much will the system charge the user from every ad view?
- How much can I earn from this system?
- You can set the price you are willing to charge from advertisers from
Admin Panel -> Payment & Ads -> Advertisement System - Your net earning will be (Cost Per Click - Publisher Earning) = Net Earnings, e.g: (0.5 - 0.02) = $0.48, so you'll get $0.48 from each ad click.
- You can set the price you are willing to charge from advertisers from
Pro System
- What is Pro System?
- Pro System is a monthly subscription feature, with Pro system users can:
- Upload unlimited videos.
- Get Pro Badge (On profile picture).
- Show their videos on home page (featured videos).
- Download videos.
- Get more disk space.
- Pro System is a monthly subscription feature, with Pro system users can:
- How to turn on Pro System?
- You can turn Pro System On/Off from
Admin Panel -> Pro System -> Pro System Settings
- You can turn Pro System On/Off from
- How Pro System Payment works?
- Monthly subscription, paid by user's wallet.
Channel Subscription System
- What is Channel Subscription System?
- Channel Subscription System is a monthly subscription feature, with Channel Subscription users can:
- Create a subscription plan for their channels.
- Earn money by new subscribers.
- Channel Subscription System is a monthly subscription feature, with Channel Subscription users can:
- How to turn on Channel Subscription System?
- You can turn Channel Subscription System On/Off from
Admin Panel -> Settings -> General Configuration -> User Configuration -> Paid Subscribers
- You can turn Channel Subscription System On/Off from
- How Channel Subscription System Payment works?
- Monthly subscription, paid by user's wallet.
- How much can I earn from this system?
- Your net earning will be (Commission Percentage * Subscription Price / 100) = Net Earnings, e.g: (2 * 12 / 100) = $0.24, so you'll get $0.24 from every new subscriber.
- You can change the commission percentage from
Admin Panel -> Settings -> General Configuration -> User Configuration -> Paid Subscribers -> Commission
Self Hosted Ads
- What is Self Hosted Ads?
- Self Hosted Ads is a money earning feature, with Self Hosted Ads you can:
- Create free ads on entire website.
- Create video ads on player.
- Create vpaid/vast ads.
- Create image ads on player.
- Self Hosted Ads is a money earning feature, with Self Hosted Ads you can:
- How to turn on Self Hosted Ads?
- You can create video ads from
Admin Panel -> Payments & Ads -> Manage Video Ads -> Create New Ad -> Video - You can create image ads from
Admin Panel -> Payments & Ads -> Manage Video Ads -> Create New Ad -> Image - You can create vast/vpaid ads from
Admin Panel -> Payments & Ads -> Manage Video Ads -> Create New Ad -> Vast/Vpaid - You can create HTML ads from
Admin Panel -> Payments & Ads -> Manage Website Ads
- You can create video ads from
Paid Videos (Selling Videos)
- What is Paid Videos?
- Paid Videos is a money earning feature, with Paid Videos users can:
- Upload and sell their own videos.
- Upload and sell their own movies.
- Paid Videos is a money earning feature, with Paid Videos users can:
- How to turn on Paid Videos?
- You can turn Paid Videos On/Off from
Admin Panel -> Settings -> Video & Player Settings -> Paid Videos Settings
- You can turn Paid Videos On/Off from
- How Paid Videos Payment works?
- Per video sale, paid by user's wallet.
- How much can I earn from this system?
- Your net earning will be (Commission Percentage * Video Price / 100) = Net Earnings, e.g: (2 * 12 / 100) = $0.24, so you'll get $0.24 from every new subscriber.
- You can change the commission percentage from
Admin Panel -> Settings -> Video & Player Settings -> Paid Videos Settings -> Commission - You can set the commission to fixed mode to get a fixed amount from each sale.
- Can users rent out videos too?
- Yes, they can rent out videos & movies too.
- You can change the commission percentage from
Admin Panel -> Settings -> Video & Player Settings -> Paid Videos Settings -> Renting Commission
PlayTube Features
General Information about PlayTube features.
Languages
- How to add a new language?
- You can add new languages from
Admin Panel > Languages > Add New Language & Keys -> Add New Language.
- You can add new languages from
- How to set the default website language?
- You can set the default language from
Admin Panel > Settings > General Configuration > Default Language.
- You can set the default language from
- How to add a new language key?
- You can add new languages from
Admin Panel > Languages > Add New Language & Keys -> Add New Key.
- You can add new languages from
Categories
- How to edit, delete and add categories?
- You can manage movies categories from
Admin Panel -> Categories -> Manage Categories - You can manage movies categories from
Admin Panel -> Movies -> Manage Categories
- You can manage movies categories from
SEO & Pages
- How to edit terms, policy, about?
- You can edit those pages from
Admin Panel -> Pages -> Manage Pages
- You can edit those pages from
- How to add, edit or delete FAQs?
- You can edit those pages from
Admin Panel -> Pages -> Manage FAQs
- You can edit those pages from
Movies System
- What is Movies System?
- With Movies System, users and admin can upload and sell movies.
- How to enable Movies System?
- You can enable Movies System from
Admin Panel -> Settings -> Video & Player Settings -> Movies System.
- You can enable Movies System from
- How to upload a Movie?
- Users can upload movies from
Account DropDown Menu -> Upload -> Movie.
- Users can upload movies from
Import System
- What is Import System?
-
With our advanced Import System, you can import thousands of videos with easy automated method, you can import videos from:
- YouTube
- Dailymotion
- Vimeo
- Twitch
-
With our advanced Import System, you can import thousands of videos with easy automated method, you can import videos from:
- How to use the Import System?
- You can start importing videos from
Admin Panel -> Videos -> Import Videos. - Enter the keyword you want to import.
- Select Auto Import if you want to import videos automatically.
- Choose Category.
- Import as (Username) - Set the username of the channel that will import the videos.
- Click Search
- You can start importing videos from
How To Update PlayTube?
A detailed documentation on how to update your website to a new update. Don't worry the update process is very easy!
- First of all, you have to download the latest version from your codecanyon Downloads page.
- Backup your website files & database using cPanel.
-
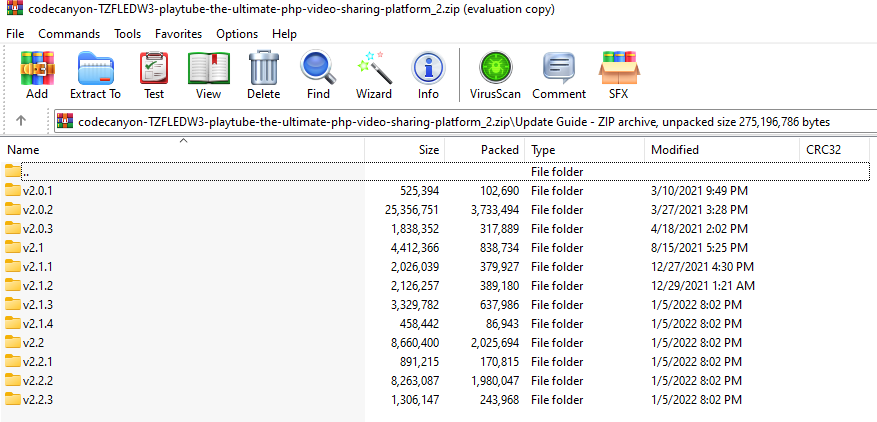
Once you have downloaded the script, you can find the update files in
./Update Guidefolder, as shown below:
Choose the update version, and extract it to your Desktop.
Note: If you have missed an update or multiple updates, you have to update your site version by version manually.
Please don't skip a version.
e.g: (If your website is on v2.2.1 and you want to update to v2.2.4, you have to update to v2.2.2, v2.2.3 and then v2.2.4)Open the folder/version you want to update your website to,
v1.*- Upload and overwrite ALL files/folders (SELECT ALL) file(s) located inside folder to your server, as shown below:

If you have renamed your theme, please open
v1.*/themes/default/and upload & overwrite ALL files/folders to your theme folder.- Important Last Step: Once the files are uploaded and updated, open and run https://YOURSITE.COM/update.php
The update process may take up to 1 hour, once the update is done please go to Admin Panel and scroll down to verify the website has been updated as shown below:

Code Customization
We have included a Custom CSS/JS Files in the code so that you can better handle your Customizations for New Styles or Overwriting Default Theme Styles. Simply add all your Custom CSS/JS Codes in Admin Panel -> Design -> Custom Design
Where can I modify the HTML tamplates?
- You can find the layout files in
./themes/default/layout/ - The files extention is .html
Where can I edit the stylesheet from?
- You can edit the stylesheet from
./themes/default/css/ - The general style file is: style.css
Where I can add my own code inside head/body/footer tags?
- You can do that from
./themes/default/layout/container.html
How can I create new themes?
- Make a copy of ./themes/default/ folder, rename it, open ./YOUR_THEME/info.php and change the requested info there.
- Once you have changed the info, save the file, go to you
Admin Panel -> Design -> Themes, and you'll find your theme there, under your theme name, click on activate.
How to edit & customize email templates which are sent for users?
- You can do that from
Admin Panel -> Tools -> Manage E-mails
How can I edit the footer menu?
- You can edit the footer from:
./themes/default/layout/footer/
Where are javascript files located?
- You can edit the javscript code from
./themes/default/js/ - The general javascript file is: script.js
- Some JS functions are located at
./themes/default/layout/extra-js/content.html
Common Issues
We listed some common issue you should be aware of and know how to fix them.
Please make sure that the .htaccess file is uploaded to your server and updated to latest version.
If the file is exists, but you still face this issue, please contact your host provide, and let them enable mod_rewrite.
If you are using a VPS with Ubuntu Linux installed, please follow this guide.
If you use Nginx in your server, please follow the last step in the installation page.
FAQs
A FAQ is a list of frequently asked questions (FAQs).
Please note that our respond can take up to 2 business days.
- Availability to answer questions, Answering technical questions about item’s features, Assistance with reported bugs and issues, Help with included 3rd party assets.
- Any customization request will be ignored.
- Please make sure to read more about the support policy.
Support
If this documentation doesn't answer your questions, So, Please send us Email via Item Support Page
We are located in GMT +5:30 time zone and we answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Don’t forget to Rate PlayTube!
Go to your CodeCanyon Profile > Downloads Tab > & then You can Rate & Review for our script.
Thank You.
Changelog
See what's new added, changed, fixed, improved or updated in the latest versions.
v3.1.1
- Fixed can't play playlist in android 13 browsers.
- Fixed user data was not fully deleted from the database when deleting a user.
- Fixed recurring payment related issues.
- Fixed tiktok import sometimes not working.
- Fixed youtube short import sometimes not working.
- Fixed auto import system in admin panel.
- Fixed auto import system for shorts in admin panel.
- Fixed 5+ other minor bugs.
v3.1
- Added Braintree, PayFast payment gateways.
- Added 50+ new APIs for future mobile updates.
- Added switch accounts system.
- Fixed date and time in message were not active.
- Fixed can't upload a short if movie system is disabled.
- Fixed When new member register and use special characters like &^%$#@ etc in password, they can't login.
- Fixed video cropping not working when uploading shorts.
- Fixed youtube shorts import not working.
- Fixed Pro packages are showing as monthly with every package.
- Fixed tiktok import was not working
- Fixed OG meta tags for shorts are not working when you share on other platforms.
- Fixed contact us message didn't contain any names or user info.
- Fixed cronjob.php file is converting videos multiple times.
- Fixed clean dead videos was not working well.
- Fixed articles share count is not increasing with share on social media etc.
- Fixed movies upload system getting stuck sometimes.
- Fixed 10+ other minor bugs.
v3.0.1
- Added the ability to import M3U8 videos.
- Added Qiwi payment method.
- Fixed login and register page not that responsive on mobile.
- Fixed categories not showing on mobile. (default theme)
- Fixed single quotes showing like hashtags,
- Fixed showing {{NOTIFY_BUTTON}} code on profile page if not logged in.
- Fixed ads cannot be created with default theme as the placement is missing. .
- Fixed paypal payment issues.
- Improved speed of all /videos/ pages, like latest, top, trending etc.
v3.0
- Added the ability to embed videos from the import system [enable/disable].
- Added Google Auth + Authy system for two authentication [enable/disable].
- Added the ability to import M3U8 URL [enable/disable].
- Added a new updated design for the "default" theme.
- Added the ability to upload video to subscribers only.
- Added privacy system, a channel owner can set their privacy for many options in the website.
- Added auto shorts import from YouTube, same as normal YouTube auto importer.
- Added yandex cloud storage.
- Added import from YouTube shorts for users [enable/disable].
- Added google cloud storage.
- Added the ability to get notifications from channels when uploading a new video.
- Added advanced affiliate system.
- Added withdrawal methods.
- Added Flutterwave payment system.
- Added developer apps, users can use your website's API now.
- Added hashtag support, users can write and search by hashtags.
- Added the ability to import a video as a movie.
- Added qiwi payment system.
- Added login with TikTok.
- Fixed google login.
- Fixed after importing a tiktok video, on homepage it shows time 00:00
- Fixed when user decide to unsubscribe - the buttons yes / no are empty
- Fixed if a user you're subscribed to uploads a video, you don't get a notification
- Fixed Key PayPal E-mail was not translatable in balance page.
- Fixed admin-cp/monetization-requests clicking verify or deny the row doesn't do anything.
- Fixed after purchasing a pro package, I go to go_pro link again when payment done, which cause to go to 404 page, he should go to payment successful page instead.
- Fixed can't scroll in auto import page after loading another 50 videos.
- Fixed delete user not working.
- Fixed webp images were not working.
v2.2.8
- Fixed emojis not working on comments.
- Fixed embed video issue getting "connection refused".
- Fixed sometimes getting "bad-request" when uploading a new video.
- Fixed uploadDate in videoObject (SEO).
- Fixed date/time in videoObject (SEO).
- Fixed pinned comments not showing when user is not logged in.
- Fixed webp images were not working.
- Fixed Google analytics code not showing in embed page.
- Fixed comments not working on brave/edge browser.
- Fixed clicking load more then clicking on any video will go to 404 page (history page).
- Fixed plyr not working on default theme.
- Fixed changing embed settings in edit video page was hanging.
- Fixed +5 minor bugs.
v2.2.7
- Added video cleaner in cronjob, some videos and thumbnails were not being deleted.
- Added the ability to disable a language.
- Added the ability to disable terms pages.
- Added "Email Deliverability" system to debug and check the log of SMTP settings.
- Added the ability to set minimum withdrawal amount.
- Added unlimited upload size to max allowed upload size.
- Added CronJob Settings pages to manage cronjob status,
- Added password_hash system, instead of sha1.
- Added the ability to choose YouTube original player on imported videos.
- Added new Twilio API for importing channels.
- Fixed shorts views not updating when landing directly.
- Fixed admin ads not showing if the monetization is not enabled.
- Fixed language model showing broken when enabling maintenance mode.
- Fixed top up feature not working when using french language.
- Fixed shorts going to 404 when visiting from search page.
- Fixed copy & paste not working on admin panel.
- Fixed some css/js files loading from cdns.
- Fixed members can not subscribe to a channel if the language is in French.
- Fixed Movie sales are not reflected in the balance.
- Fixed can't place comments with enter button on Shorts. It will move to next line.
- Fixed Google Analytics input, now you can add any custom HTML code in head tag.
- Fixed even if you have enough wallet balance, you will be asked to charge your wallet.
- Fixed noindex issue on embeded videos.
- Fixed +5 minor bugs.
v2.2.6 (24 Aug, 2022)
- Added the ability to upload media files from admin panel directly to spaces, amazon, wasabi and blackaze.
- Added custom endpoint (domain name) for S3, Spaces, Wasabi and Backblaze (CDN support).
- Added chunk upload system, now the video is being chunked while uploading to small parts.
- Added support for lightspeed.
- Fixed +2 minor bugs.
v2.2.5 (19 Aug, 2022)
- Added more regions to spaces and amazon s3.
- Fixed tiktok short links not importing.
- Fixed DigitalOcean, BackBlaze and Wasabi upload system.
- Fixed +10 minor bugs.
v2.2.4 (05 Aug, 2022)
- Added the ability to import videos from TikTok.
- Added BackBlaze storage.
- Added Hindi, Urdu, Chine, Indonesian, Croatian, Hebrew, Bengali, Japanese, Portuguese, Italian, Persian, Swedish, Vietnamese, Danish, Filipino languages.
- Added the ability to mark all messages as read.
- Added time to messages.
- Added load more to message users.
- Added the ability to add video title for live streaming.
- Added cronjob.php file, all background processes are now added to cronjob.php, the file should be added to your server crontab, How to add cronjob?
- Improved design in few sections.
- Improved hreflang tags.
- Improved SEO of whole website.
- Removed 100MB+ from outdated libs and replaced them with cURL, for faster load speeds.
- Removed 10+ outdated files and merged to one file (watch page).
- Removed 13 columns from database, and replaced with faster method (payments).
- Fixed when you copy a password using the mouse button and paste it in the password field it does not work (password complicity)
- Fixed 5 PHP warnings and fatel errors.
- Fixed nginx rules, if you are using nginx, you need to update the nginx.conf of your server with the updated one.
- Fixed max allowed processes for ffmpeg.
- Fixed upload issue for files more than 2.5GB.
- Fixed when you put ads on ads -> website ads in admin setting pro users still see website ads appear.
- Fixed history page was not updating new watched videos.
- Fixed no title in 404 pages.
- Fixed the dollar mark ($) that appear in all Mass Notifications.
- Fixed autoplay videos repeating the same videos.
- Fixed reset password was missing the password complicity system.
- Fixed delete multiple users in admin panel -> users.
- Fixed pro users couldn't set videos as "Featured"
- Fixed Twitch import was not working.
- Fixed nodejs CROS problems.
- Fixed trending page showing videos with 0 views.
- Fixed points not received if user uploads a new video.
- Fixed important security exploit in API.
- Fixed +10 minor bugs.
v2.2.3 (08 Jul, 2022)
- Added quailty selector to embed video system.
- Fixed videos playing twice in background.
- Fixed ads showing on upload/import page, cause design glitch.
- Fixed shorts title was not updating.
- Fixed youtube video was not embedable.
- Fixed embed player size was not fixed.
- Fixed clicking on channel name in search page takes you to image link instead of channel.
- Fixed +3 minor bugs.
v2.2.2 (30 June, 2022) [Stability Update]
- Added user roles, admin, moderator, and editor.
- Added debug system for FFMPEG to admin panel.
- Added the ability to translate dates.
- Added the ability to choose player color on embed.
- Added category list on home page. in default theme.
- Added developer mode in admin panel.
- Updated all PHP libs to latest version & removed unused libs.
- Improved design of shorts on home page and profile.
- Improved design of monetization page.
- Improved design of pro system page on youplay.
- Improved design of manage sessions and balance pages.
- Improved design of radio boxes on default theme.
- Improved design of playlist models.
- Improved design of history page on youplay.
- Improved hover effects on some elements.
- Improved movies page on youplay.
- Improved stock videos page on youplay.
- Improved speed on top videos page, it was a bit slow.
- Fixed shorts were showing order by last, now by views.
- Fixed ajax load was not working on phones.
- Fixed users couldn't reply to comments on posts.
- Fixed clicking share button on youplay home page wasn't opening the share dialog.
- Fixed private videos were added to sitemap.
- Fixed google login.
- Fixed users weren't able to pay more than $1,000 in wallet.
- Fixed wasabi bucket only allowed us-east-1.
- Fixed movies search system was broken.
- Fixed blank video on liked videos page showing to some users.
- Fixed +10 minor bugs.
v2.2.1 (30 May, 2022)
- Fixed title showing "playtube" on all pages.
v2.2 (28 May, 2022)
- Added the ability to translate terms pages.
- Added the ability to edit every page's SEO.
- Added wasabi storage.
- Added shorts videos, (youtube short videos).
- Added the ability to prevent bad login attempts.
- Added the ability to remember this device.
- Added password complexity system.
- Added registeration by first and last name (auto generated username).
- Added user invitation system.
- Added converted all payments system to one wallet.
- Added added securionpay, Authorize.Net, Yoomoney, Fortumo, Coinbase, Aamarpay, Ngenius and CoinPayments payment methods.
- Added new API.
- Updated documentation.
- Fixed few bugs.
- Fixed small XSS vulnerability.
Version 2.1.4 (10 Jan, 2022) [Important Security Patch]
- Fixed maintenance mode page in youplay theme.
- Fixed upload showing "undefined" using ffmpeg.
- Fixed system adding users as CC in newsletter.
- Fixed refund policy title in youplay theme.
- Fixed HTML code showing in meta description.
- Fixed important security XSS exploit.
Version 2.1.3 (06 Jan, 2022)
- Added maintenance mode To Admin -> Settings -> General Configuration.
- Added LinkedIn, Vkontakte, Instagram, QQ, WeChat, Discord & Mailru social login.
- Added refund policy page to Admin Panel -> Pages -> Manage Pages.
- Added HTML editor to Admin Panel -> Pages -> Manage Pages.
- Added faqs page to Admin Panel -> Pages -> Manage FAQs.
- Fixed subscription count on youplay theme.
- Fixed upload max size in admin panel.
- Fixed english mistakes in Admin Panel.
- Updated documentation, https://docs.playtubescript.com/
- Updated blog design on both themes.
Version 2.1.2 (29 Dec, 2021)
- Added the ability to set video resolutions in Admin -> FFMPEG.
- Added noindex meta tag for private videos.
- Fixed auto-play problems in watch page.
- Fixed subscribers page in youplay theme.
- Fixed playlist auto play issue.
- Fixed emojie support on video titles.
- Fixed categories selection on mobile devices. (youplay)
- Fixed video views was not increasing in embeded videos.
- Fixed amazon, ftp and DO testing buttons in admin panel.
- Fixed bank receipt approval in admin panel.
- Fixed progress bar on upload page (non ffmpeg)
- Fixed thumbnail select issue on upload page (youplay)
- Fixed PayPal payment method.
- Fixed RTL on youplay theme.
- Fixed few more minor bugs.
Version 2.1 (16 Aug, 2021)
- Added new theme, updated youplay theme.
- Re-orginzed admin panel links, content, texts and created auto save system.
- Added new video player, plyr.io
- Fixed 10+ reported bugs.
- Fixed Important security bug.
Version 2.0.3 (18 April, 2021)
- Fixed video privacy issue.
- Fixed video image ads count down issue.
- Fixed video cards issue on self hosted videos.
- Fixed SQL injection vulnerability.
- Fixed other minor bugs.
Version 2.0.2 (28 March, 2021)
- Added support for PHP 8.0+ and MySQL 8.0+
- Updated S3 / Spaces libraries.
Version 2.0 (20 Feb, 2021)
- Added the ability to turn off chat on live steam.
- Added new admin panel, v2 with many new features.
- Added ability to add trailer with movie [enable/disable].
- Added ability to restrict a video from embeding while uploading [enable/disable].
- Added pro users can have Google anaylytics on their channel [enable/disable].
- Added ability to add texts/cards in specific part of the video.
- Added see online users [admin panel]
- Added notification for the admin when someone request withdrawal in admin panel, also notification for reports, verification requests and bank receipts.
- Added new turkish payment gateway
- Added scheduled upload videos in Privacy: Public, Private, Unlisted, Scheduled.
- Added subscribe to newsletters.
- Added the ability to download your own data from settings page.
- Fixed Important security bug.
- Fixed 5+ important bugs.
Version 1.9 (10 Sep, 2020)
- Added the ability to restrict rights of certain user from uploading / importing a video.
- Added cronjob to remove videos from site that are already removed from YouTube. (/deleted_youtube.php)
- Added new video player (cloudinary).
- Added agora live stream system.
- Added only paid users could stream, free or only admin could.
- Added Paystack, Iyzipay, Paysera, Razorpay and cashfree payment methods.
- Added stock video section (Add royality free, video with license & require membership to download)
- Added IMA vast ads support for Google video ads (new player is only supported)
- Added ability to choose custom categories to appear on homepage.
- Added ability to pay per view feature for publisher.
- Added ability to re-arrange videos in playlist.
- Added ability to set articles as featured on homepage.
- Added point system, users can earn points by doing several activities in the site.
- Added sticky video player (on scroll).
- Fixed Important security bug.
- Fixed 5+ important bugs.
Version 1.8.1 (06 April, 2020)
- Fixed Important security bug.
- Fixed 5+ important bugs.
Version 1.7.1 (05 Sep, 2019)
- Added ability to add fake views, likes, in the admin panel for specific videos.
- Added ability to enable/disable monetization for specific videos. [enable/disable]
- Added ability to apply for disable enable from admin monetization (form) [enable/disable]
- Added the ability to send take down notice for specific video. [enable/disable]
- Added when someone access site first time a popup was added to select specific language.
- Added 5+ more APIs.
- Fixed 20+ important bugs.
Version 1.7 (12 Jul, 2019)
- Added the ability to set a limit per day for ads.
- Added the ability to block email provider in registeration.
- Added +18 pop up, [enable/disable]
- Added the ability to import videos from ok.ru (user end).
- Added sort by month, week and year in top videos page.
- Added gif system for videos, (a 4 second gif will show up when user hover on the video thumbnail).
- Added block system, channels can block each other.
- Added the ability to import videos to a sub category.
- Added Digitalocean space support, you can upload videos to Digitalocean.
- Added custom pages, admin can create custom pages.
- Added Manage currencies from admin panel, you can add, edit, and delete any curreny.
- Added Manage sessions, user can manage his sessions from settings.
- Added 2Checkout payment method.
- Added Stripe, and local bank payment method support.
- Added subscription system for channels. User can subscribe to user channel, to view their selling videos.
- Fixed 20+ important bugs.
Version 1.6 (30 Mar, 2019)
- Added Movies system, now admin can add movies, manage movies categories, sell movies to users.
- Added pagination system, now all videos load thru pagination system and not thru "load more videos" button.
- Added the ability to upload a demo video for videos that being sold.
- Added dailymotion monetization system.
- Added the ability for users to create and submit articles to admin.
- Added now ads are being shown on articles page too.
- Added the ability for user to transfter funds from earnings to wallet, so they can buy ads from their own earnings.
- Added slider to home page.
- Fixed few important bugs on both themes.
- Improved site header in default theme.
Version 1.5 (13 Jan, 2019)
- Added video studio, view detailed charts and analytics of videos, views, likes, dislikes, comments and many other features.
- Added paid videos system, user can sell his own videos to other viewers + admin commission
- Added auto import videos using assigned users, admin can assign a user, and the videos will be imported to the user's account.
- Added Upload disk limit for all users, pro users, and for specific users.
- Added video seconds on comments, start a video from a spesfic seconds.
- Added Subscription list to the left sidebar on youplay theme
- Added Ajax load, content are loaded faster and smoother.
- Added filter system on search page.
- Added Two-factor authentication.
- Added Identify the speed of the internet and select the quality based on that.
- Added HTML editor for announcements
- Added Popular Channels To browse most Precent popular channels.
- Added The ability to change video author
- Added 2 new players, videojs & fluid video player with preload support.
- Added max ffmpeg process in same time, you can set how many ffmpeg process can run in same time.
- Added the ability for admin to view ads from admin panel > ads.
- Added the ability to import videos from twitch.tv for admin and for users.
- Added GEO blocking, user can restrict a video from being viewed from blocked locations.
- Added the ability to view ads from videos that are embeded on other sites.
- Added onesingal API, to send push notifications to the mobile apps.
- Added sub categories.
- Added The ability to manage categories from admin panel.
- Fixed few important bugs.
Version 1.4.5 (06 Aug, 2018)
- Added Wasabi storage support.
- Added New theme.
- Added private, public and unlisted videos.
- Added Custom thumbnails when FFMPEG is enabled.
- Added Download button for all qualities [enable/disable]
- Added Import Facebook videos. {Requires APP ID AND SECRET KEY}
- Added URL Shortener when sharing a video link.
- Added Online Memebers In Admin > Manage users.
- Added Instagram username to profile.
- Added Age restriction, [ All | +18 Only ]
- Added Donation system (Anyone can donate to channels) [enable/disable]
- Added Video timestamp on home page / featured videos.
- Added Admin can now approve or disapprove videos before publishing.
- Added Admin can limit the upload videos of each user.
- Added RTL support.
- Added notifications when getting a new message in ajax mode.
- Improved speed.
- Fixed few bugs.
Version 1.4.3 (13 Jun, 2018)
- Added FTP support, now you can upload videos to diffrent servers.
- Added watermark on video player.
- Added 1080p, 2K, and 4K support to FFMPEG.
- Added GDPR support, cookie frame, checkboxes and privacy policy update.
- Added API for delete account, create playlist, and add to playlist.
- Fixed 10+ reported bugs
Version 1.4 (13 Apr, 2018)
- Added New theme.
- Added duration & channels in search page.
- Removed Ads on YouTube videos.
- Fixed few bugs.
Version 1.3 (04 Jan, 2018)
- Added notifications system (likes, dislikes, comments, new subscriber).
- Added report video system.
- Added load more button to sidebar.
- Added the ability for video owner to delete comments on his video.
- Added pin comments system.
- Added FFMPEG system, for video conversation, and auto thumbnail detection.
- Added comment "by top" storing.
- Added IP field on users table.
- Added drag & drop for video upload.
- Added night mode.
- Added languages to admin panel.
- Added contact us form.
- Fixed few bugs
Version 1.2.1 (01 Dec, 2017)
- Added full API system for the upcoming native android app.
- Added verification system.
- Added announcement system.
- Added ban user by IP to admin panel.
- Added custom JavaScript/CSS to admin panel.
- Added mp4 links support in import video tab
- Added share to wowonder button to watch page.
- Fixed few important bugs
Version 1.0 (2017)
Initial release.
License
PlayTube is made by DoughouzForest under Envato Extended & Regular License.
What is the different between Extended and Regular license?
- An Extended License is required if the end user must pay to use the end product, means that you should own an extended license if you will charge your end users.
- Both versions are similar, same features, updates and support services.
- Both can be used one domain only, means you need a license for every domain.
More PHP Scripts
Checkout Our Below Premium PHP Scripts Made by DoughouzForest
More Themes
Checkout Below Theme Made by Themelated






Social Login Setup
PlayTube comes with a lot of social login plugins, your users can register to your website with one click!
Here is a setup guide on configuring social login.